ブログBlog
フォント
投稿日:2019年09月02日
こんにちは、ナカです。
9月に入りました。少しずつ暑さが和らいできましたが、体調を崩さないよう気を付けていきたいと思います。
最近ネットサーフィンをしていて気になった欧文のWebフォントについて紹介していきます。
サンセリフ
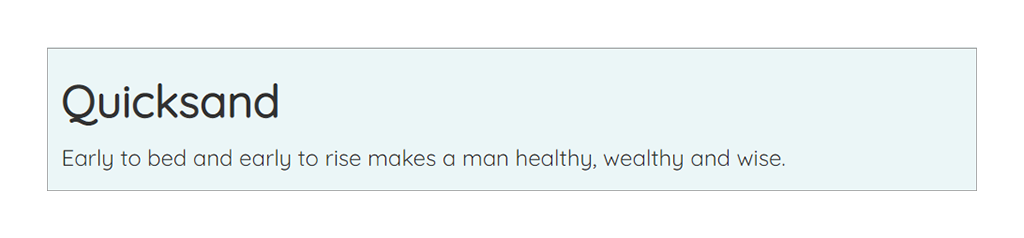
Quicksand
Google Fontsです。丸みのあるサンセリフのフォントです。
柔らかい雰囲気や親しみやすい印象を受けます。
文字の太さが複数あるため、本文から見出し、キャッチコピーなど色々なものに使えそうです。

Quicksandをブラウザ上で使用したサンプル画像
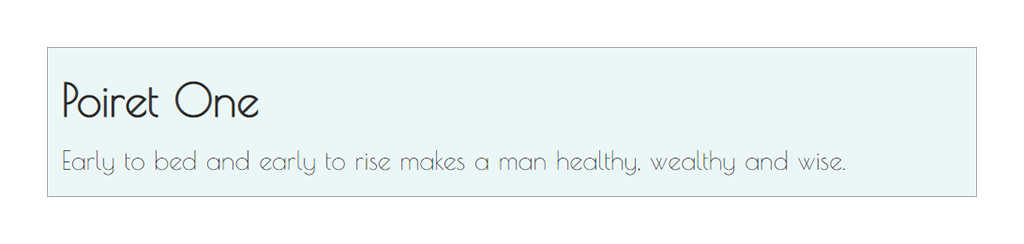
Poiret One
こちらもGoogle Fontsです。
少し独特なフォントですが、モダンな印象を受けます。
太さのバリエーションは少ないですが、文字の大きさを変えてサイトタイトルや見出し、ナビゲーション等に使ってみようと思います。

Poiret Oneをブラウザ上で使用したサンプル画像
筆記体
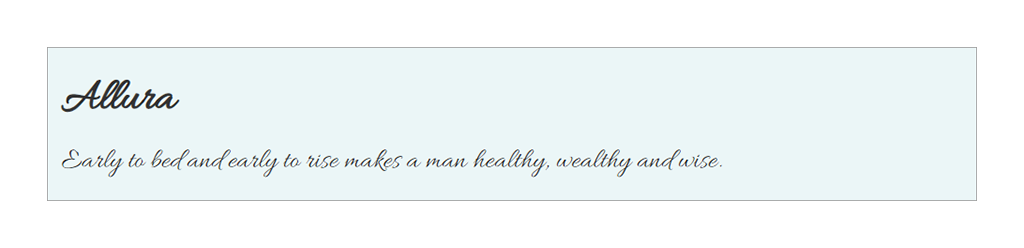
Allura
同じくGoogle Fontsで、筆記体のフォントです。
ささっと書いたような手書き風のフォントですが、オシャレな印象を受けます。筆記体だとフォーマルなフォントが多い印象ですが、このフォントは手書きっぽさによりカジュアルな雰囲気があります。

Alluraをブラウザ上で表示したサンプル画像
Webフォントは開発者ツールやブラウザの拡張機能を使えば調べやすいので、気に入ったフォントは都度控えていこうと思います。
