ブログBlog
FLEXBOX FROGGY
投稿日:2020年11月26日 テクノロジー
こんにちは。山根です。
今回はcssのflexをゲーム感覚で身につくFLEXBOX FROGGYを紹介します
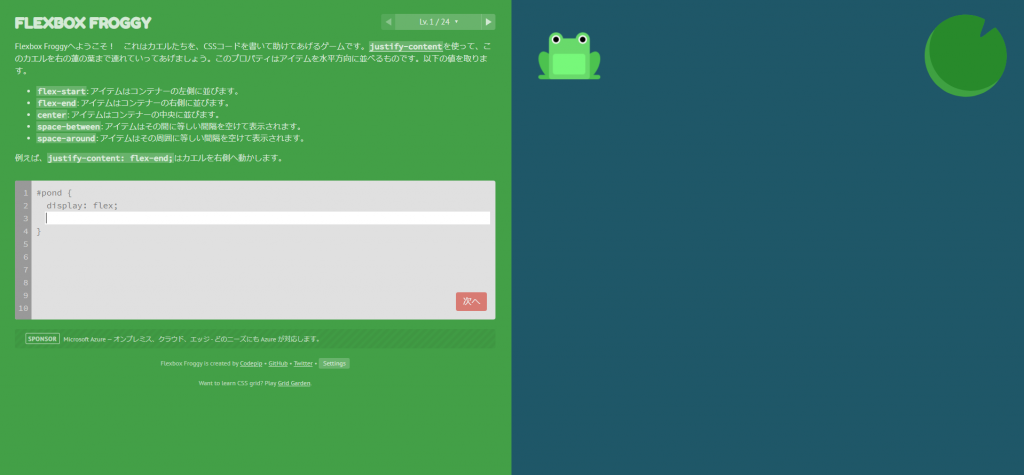
サイトは上のキャプチャのようになっており、ページ左側に問題・各プロパティや値の説明・エディタが、右側にカエルと蓮の葉のイメージがそれぞれ表示されています。
問題はカエルが蓮の葉に乗れるように助けてあげるというものになっており、それをFlexboxを使って助けていくことで、各プロパティや値がどのような動きになるのかを楽しみながら学習できるという内容になっています。問題は全24問で最初は単純に1匹のカエルを助けるだけですが、どんどん進んでいくとキャプチャのようにカラーが異なるカエルをそれぞれカラーの違う蓮の葉に乗せてあげるというように難易度があがっていきます。
コードが見れて配置の仕組みが分かりやすいのでお勧めです。